疆飞
.NET永远年轻,永远热泪盈眶...
展开边栏 收起边栏
phpcms V9 自定义表单中多图字段 输出图片以及游客上传图片
phpcms V9 中的自定义字段支持图片上传和多图上传,但是上图片后 看不到的,因为TA直接输出了数组,没有编译过!
想直接在表单后台显示其上传的图片只需要修改表单的模版即可,下面是修改的文件和相关代码:
2017年6月5日更新,最新版本设置游客可以提交即可实现游客上传!
首先找到表单的页面模版,“../phpcms/modules/formguide/templates/formguide_info_view.tpl.php”,打开并编辑!
找到代码:
<?php
if(is_array($forminfos_data)){
foreach($forminfos_data as $key => $form){
?>
<tr>
<td><?php echo $fields[$key]['name']?>:</td>
<td><?php echo $form?></td>
</tr>
<?php
}
}
?>
将其替换为:
<?php
if ( is_array( $forminfos_data ) ) {
foreach($forminfos_data as $key => $form){
?>
<tr>
<?php if( $key === 'imga') { //判断单图字段,其中imga为你的字段名 ?>
<td><?php echo $fields[$key]['name']?>:</td>
<td><a href="<?php echo $form ;?>" target="_blank"><img src="<?php echo $form ;?>" style=" height: 50px; float: left; margin-right: 5px; margin-bottom: 5px;"></a></td>
<?php }elseif( $key === 'imgb') { //判断多图字段,其中imgb为你的字段名 ?>
<td><?php echo $fields[$key]['name']?>:</td>
<td>
<?php foreach( $form as $v ){ ?>
<a href="<?php echo $v['url'] ;?>" target="_blank"><img src="<?php echo $v['url'] ;?>" style=" height: 50px; float: left; margin-right: 5px; margin-bottom: 5px;"></a>
<?php } ?>
</td>
<?php }else{ ?>
<td><?php echo $fields[$key]['name']?>:</td>
<td><?php echo $form?></td>
<?php } ?>
</tr>
<?php
}
}
?>
上面是一个多图和单图的实例,其实通过上述例子你可以修改很多你想要的展示方式,具体的就不一一介绍了。
如果你只要多图的循环显示,就用下面的代码:
<?php
if ( is_array( $forminfos_data ) ) {
foreach($forminfos_data as $key => $form){
?>
<tr>
<?php if( $key === 'imgb') { //判断多图字段,其中imgb为你的字段名 ?>
<td><?php echo $fields[$key]['name']?>:</td>
<td>
<?php foreach( $form as $v ){ ?>
<a href="<?php echo $v['url'] ;?>" target="_blank"><img src="<?php echo $v['url'] ;?>" style=" height: 50px; float: left; margin-right: 5px; margin-bottom: 5px;"></a>
<?php } ?>
</td>
<?php }else{ ?>
<td><?php echo $fields[$key]['name']?>:</td>
<td><?php echo $form?></td>
<?php } ?>
</tr>
<?php
}
}
?>
小记:
如果版本号为9.1 判断要写 :<?php if(is_array($val) && $key === 'imgb') { //判断多图字段,其中imgb为你的字段名 ?> 如果9.3则可以直接使用上面的代码,9.2不祥!
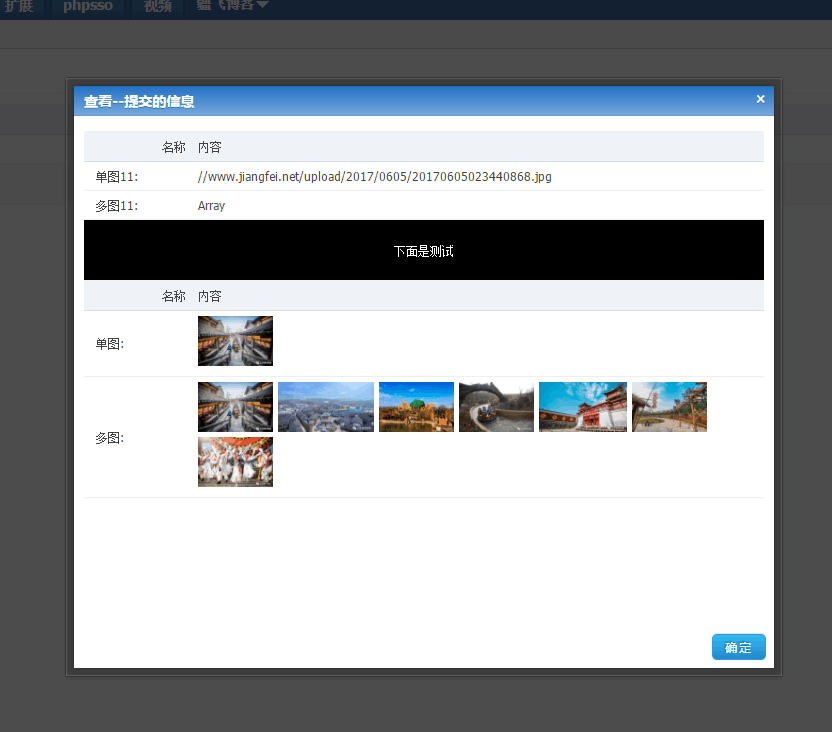
效果截图:

这个时候可能有些通信会遇到游客无法上传图片的问题出现
游客上传图片的方法稍后更新一下吧,突然有点事情!
文章搜索
联系疆飞
- QQ932557101
- emailmail@jiangfei.net
- weibo@疆飞 (@jiangfei1006)
- twitter@疆飞 (@jiangfei1006)
PS:没事不要瞎联系,除非你想请我吃饭...
热门标签更多
Copyright © 2008-. JiangFei.net all rights reserved
 苏公网安备32048202001026号苏ICP备18062911号
苏公网安备32048202001026号苏ICP备18062911号
 疆飞
疆飞 香水博客
香水博客 brain的技术笔记
brain的技术笔记 周涛的个人博客
周涛的个人博客 坎杜拉它短路啦
坎杜拉它短路啦 孟坤博客
孟坤博客 杨学峰博客
杨学峰博客 彼岸临窗
彼岸临窗